Verifique las Core Web Vitals
Ingrese el nombre del dominio y verifique el estado de sus Core Web Vitals basado en datos de usuarios reales obtenidos del Informe de Experiencia del Usuario de Chrome.

Informe gratuito de Core Web Vitals
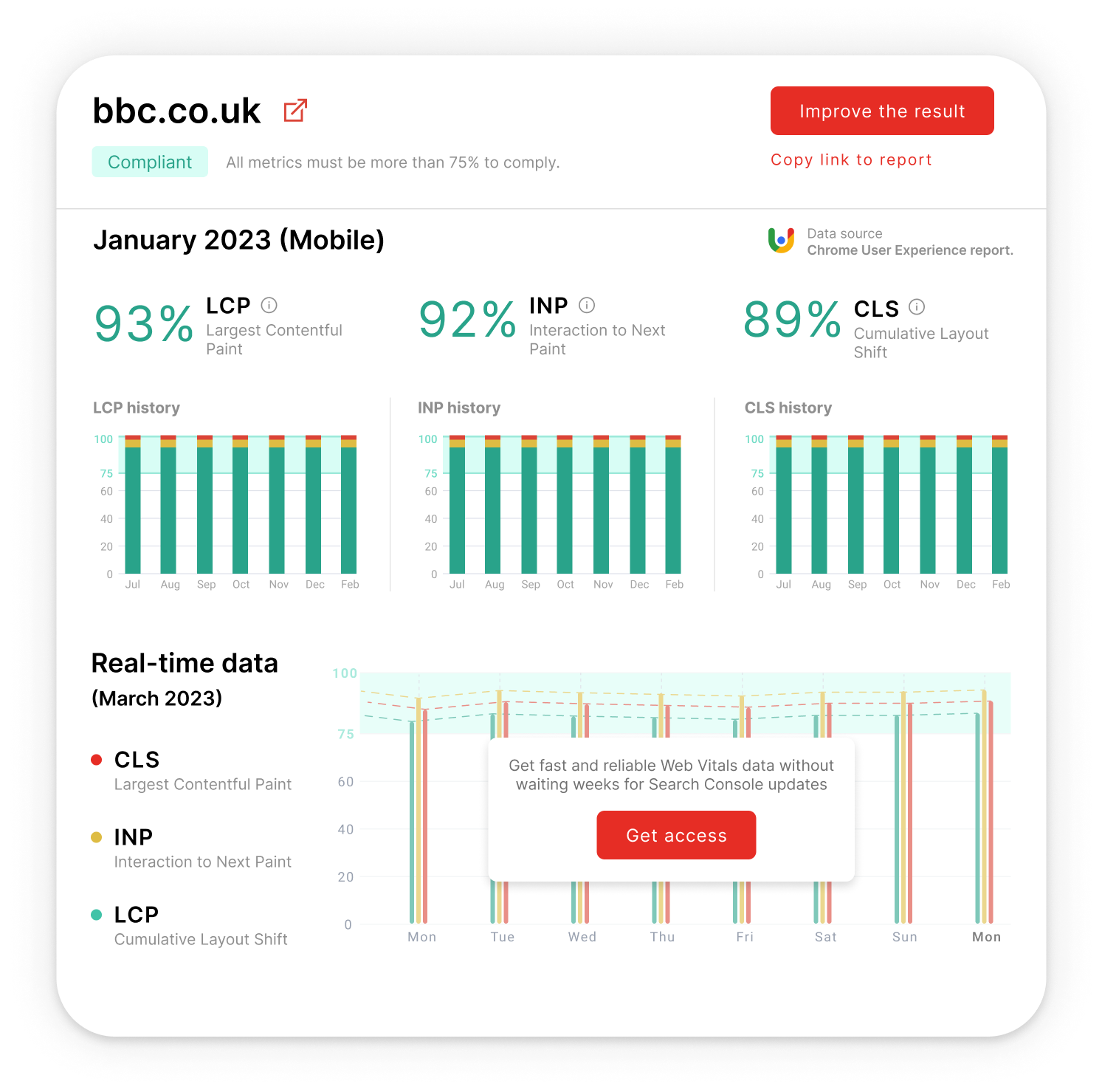
Nuestra herramienta gratuita de monitorización Core Web Vitals facilita la verificación de las métricas principales de su sitio web e identifica las áreas que necesitan mejoras. Simplemente ingrese la URL de su sitio arriba y verá instantáneamente un informe que muestra sus puntajes para las tres métricas Core Web Vitals y si cumple con cada una.
LCP

Mide la velocidad a la que se carga el contenido principal de una página. Esto debe ocurrir en los primeros 2,5 segundos de carga.
INP
Mide la rapidez con la que un sitio web responde a las interacciones del usuario, como clics o pulsaciones de teclas.
CLS
Mide con qué frecuencia los usuarios experimentan cambios de diseño inesperados. Las páginas deben mantener un CLS de menos de 0,1.


¿Qué son las Core Web Vitals?
Core Web Vitals es un conjunto de factores que Google utiliza para medir la experiencia de usuario de la página. Hay tres métricas principales que puede consultar:
Cumulative Layout Shift
Interaction to Next Paint
Largest Contentful Paint
¿Por qué es importante revisar las Métricas Principales?
Desde 2021, Google ha utilizado las Core Web Vitals como parte de sus algoritmos de búsqueda. Esto significa que si no cumple con las tres métricas, podría ver clasificaciones de búsqueda más bajas y, por lo tanto, reducir el tráfico a su sitio.
Además, Core Web Vitals son una medida de la experiencia de la página, por lo que si la suya no está a la altura, es muy probable que sus visitantes no estén teniendo la mejor experiencia en su sitio. Eso podría hacer que pasen menos tiempo en su sitio y que sea menos probable que regresen, lo que probablemente tenga un impacto negativo en los ingresos publicitarios.
Core Web Vitals puede variar con el tiempo, especialmente si está realizando cambios en su sitio, por lo que es una buena idea revisarlos regularmente.
Además, Core Web Vitals son una medida de la experiencia de la página, por lo que si la suya no está a la altura, es muy probable que sus visitantes no estén teniendo la mejor experiencia en su sitio. Eso podría hacer que pasen menos tiempo en su sitio y que sea menos probable que regresen, lo que probablemente tenga un impacto negativo en los ingresos publicitarios.
Core Web Vitals puede variar con el tiempo, especialmente si está realizando cambios en su sitio, por lo que es una buena idea revisarlos regularmente.
Interaction to Next Paint
Interactivity



LCP
CLS
Largest Contentful Paint
Cumulative Layout Shift
LOADING
INP
VISUAL STABILITY

¿Cómo puedo obtener más detalles sobre mis puntuaciones de Core Web Vitals?
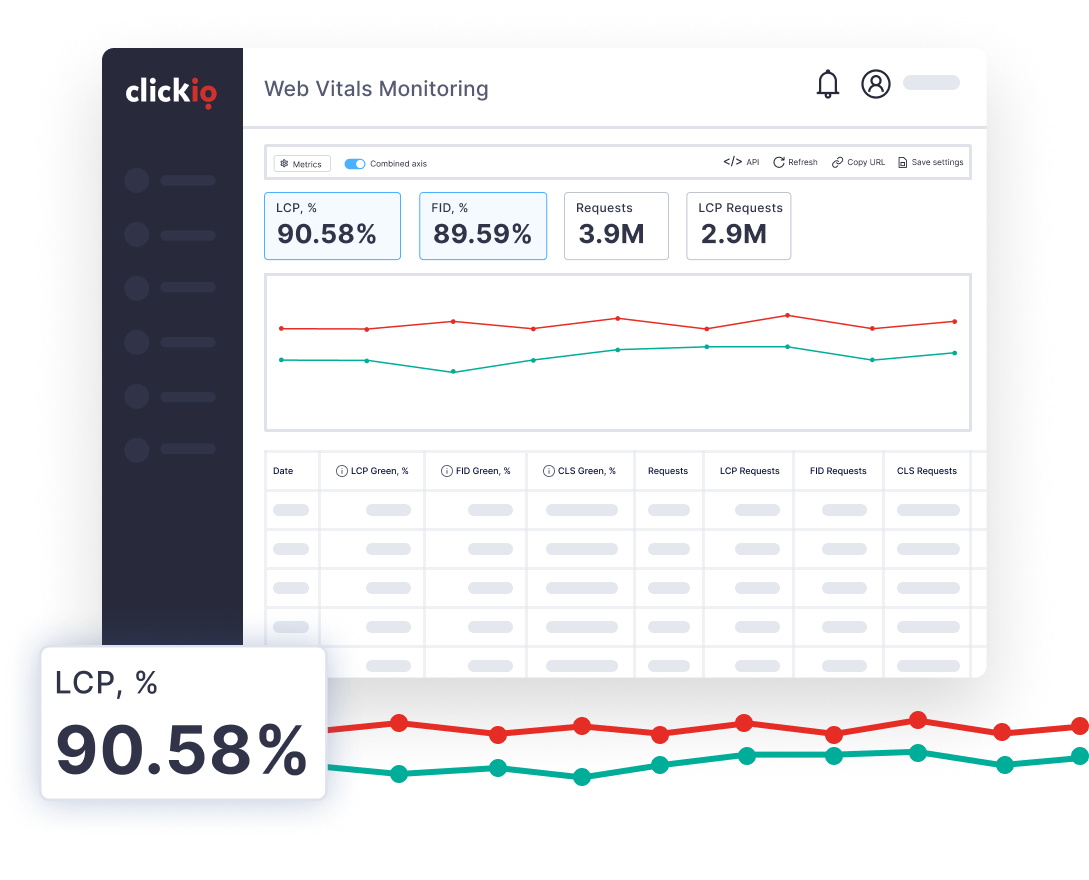
Nuestro informe gratuito Core Web Vitals le da una descripción general de sus puntajes. Si desea verificar Core Web Vitals por página, tipo de dispositivo y otras variables, puede probar el servicio de monitoreo en tiempo real de Clickio.
Hay varios artículos en el blog de Clickio que explican más sobre las Métricas Principales de Google y cómo mejorarlos.
SOLUTIONS

payments










