Verifique os principais Web Vitals
Insira um nome de domínio para verificar o histórico do Core Web Vitals com base nos dados do usuário real do Relatório de experiência do usuário do Chrome.

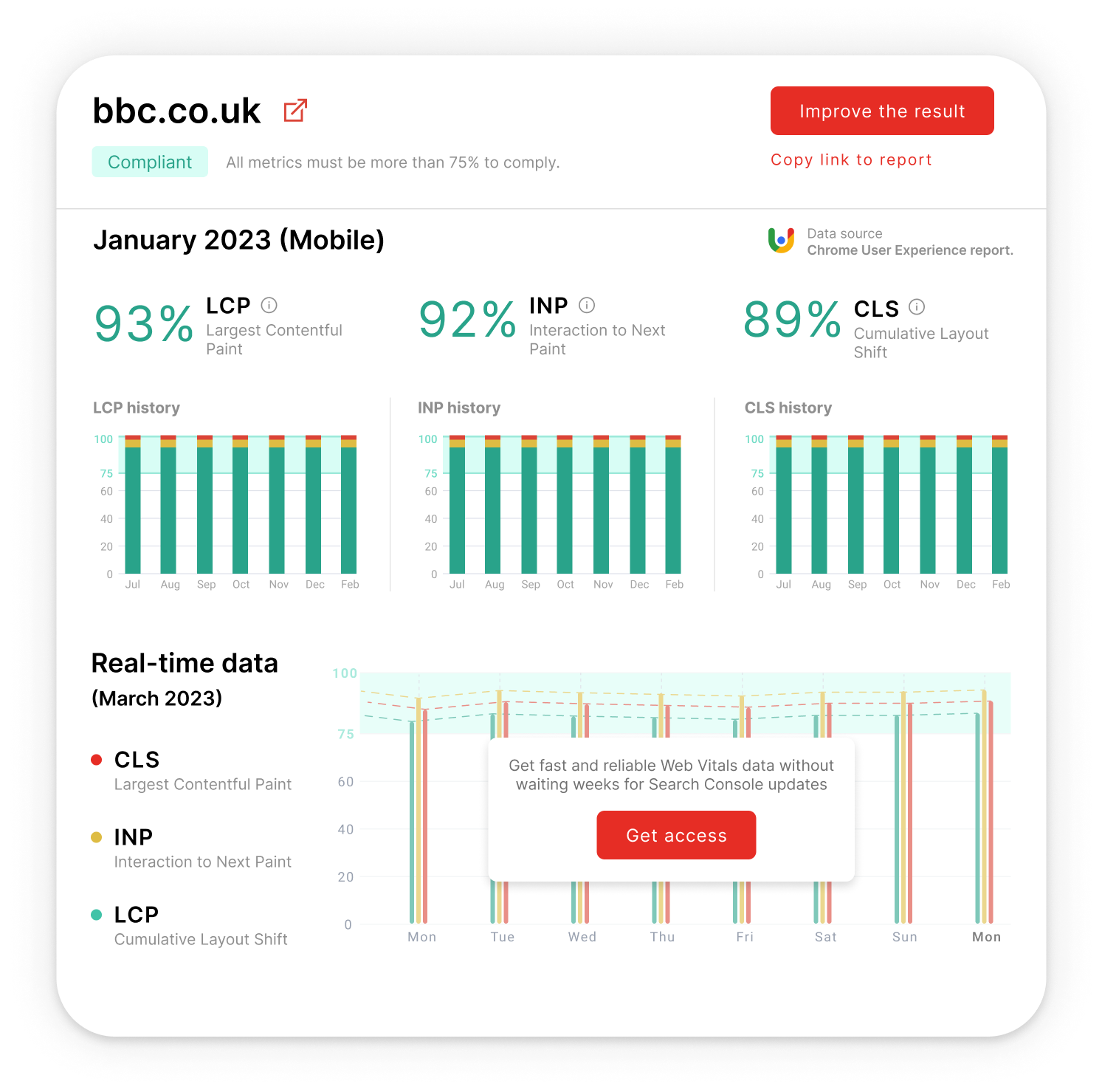
Relatório gratuito dos seus Core Web Vitals
A nossa ferramenta gratuita facilita a verificação dos Core Web Vitals do seu site e identifica áreas que precisam ser melhoradas. Basta inserir o URL do seu site acima e você verá instantaneamente um relatório mostrando suas pontuações para as três métricas dos Core Web Vitals e se você está em conformidade com cada uma delas.
LCP

Mede a velocidade com que o conteúdo principal de uma página é carregado. Isso deve ocorrer dentro de 2,5 segundos após acessar uma página.
INP
Mede a rapidez com que um site responde às interações do usuário, como cliques ou pressionamentos de teclas.
CLS
Mede com que frequência os usuários experimentam mudanças de layout inesperados. As páginas devem manter um CLS de menos do que 0,1.


O que são os Core Web Vitals?
Core Web Vitals são um conjunto de fatores que o Google usa para mediar a experiência na página. Existem três métricas dos Core Web Vitals que você pode verificar:
Cumulative Layout Shift
Interaction to Next Paint
Largest Contentful Paint
Por que é importante verificar os Core Web Vitals?
Desde 2021, os Core Web Vitals são usados pelo Google como parte de seus algoritmos de pesquisa. Isso significa que se você não estiver em conformidade com todas as três métricas, poderá ver uma queda no posicionamento de seu site nos rankings de pesquisa e, portanto, tráfego reduzido para seu site.
Além do mais, os Core Web Vitals são uma medida da experiência da página, portanto, se o seu não estiver à altura, há uma boa chance de seus visitantes não terem a melhor experiência em seu site. Isso pode fazer com que eles passem menos tempo em seu site e tenham menos chances de retornar, o que provavelmente terá impacto negativo nas receitas de publicidade.
As principais métricas dos Core Web Vitals podem variar com o tempo, especialmente se você estiver fazendo alterações em seu site, por isso é uma boa idéia verificá-las regularmente.
Além do mais, os Core Web Vitals são uma medida da experiência da página, portanto, se o seu não estiver à altura, há uma boa chance de seus visitantes não terem a melhor experiência em seu site. Isso pode fazer com que eles passem menos tempo em seu site e tenham menos chances de retornar, o que provavelmente terá impacto negativo nas receitas de publicidade.
As principais métricas dos Core Web Vitals podem variar com o tempo, especialmente se você estiver fazendo alterações em seu site, por isso é uma boa idéia verificá-las regularmente.
Interaction to Next Paint
Interactivity



LCP
CLS
Largest Contentful Paint
Cumulative Layout Shift
LOADING
INP
VISUAL STABILITY

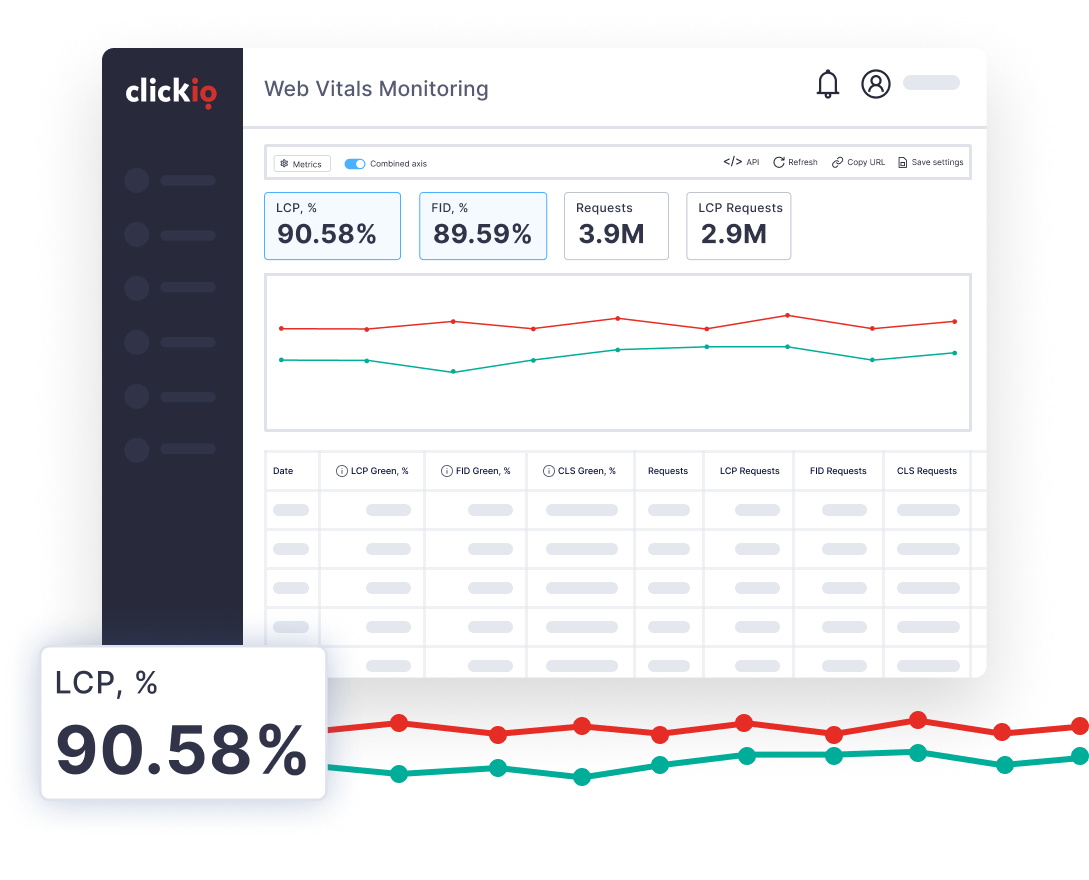
Como posso obter mais detalhes sobre minhas pontuações nos Core Web Vitals scores?
Nosso relatório gratuito fornece uma visão geral sobre suas pontuações. Se você quiser verificar os Core Web Vitals por página, tipo de dispositivo e outras variáveis, experimente o serviço de monitoramento dos Core Web Vitals em tempo real da Clickio.
Existem vários artigos no blog da Clickio explicando mais sobre os Core Web Vitals e como melhorá-los.











